I fogli Stile (CSS)
1. Introduzione
L’acronimo CSS sta per Cascading Style Sheets (fogli di stile a cascata) e designa un linguaggio di stile per i documenti web. I CSS istruiscono un browser o un altro programma utente su
come il documento debba essere presentato all’utente, per esempio definendone i font, i colori, le immagini di sfondo, il layout, il posizionamento delle colonne o di altri elementi sulla pagina, etc.
La storia dei CSS procede su binari paralleli rispetto a quelli di HTML, di cui vuole essere l’ideale complemento.
HTML dovrebbe essere visto semplicemente come un linguaggio strutturale, alieno da qualunque scopo attinente la presentazione di un documento.
Per questo obiettivo, ovvero arricchire l’aspetto visuale e la presentazione di una pagina, lo strumento designato sono appunto i CSS. L’ideale perseguito da anni si può sintetizzare con una nota espressione: separare il contenuto dalla presentazione.
Prima di entrare nei dettagli del linguaggio CSS, è necessario soffermarsi su alcuni concetti chiave legati ad HTML. Si tratta di argomenti propedeutici per una migliore comprensione del meccanismo di funzionamento dei CSS. Inizieremo con la classificazione
degli elementi HTML, per poi spiegare la configurazione della struttura ad albero di un documento.
Elementi blocco (block) ed elementi in linea (inline)
Osserviamo una pagina HTML tentando di non pensare al contenuto ma solo alla sua struttura e mettendo in atto una sorta di processo di astrazione.
Una pagina HTML resa a schermo da un browser è composta, di fatto, da un insieme di rettangoli (box). Non importa che si tratti di paragrafi, titoli, tabelle o immagini: si tratta sempre di box rettangolari.Gli elementi blocco sono box che possono contenere altri elementi, sia di tipo blocco che di tipo inline. Quando un elemento blocco è inserito nel documento viene automaticamente creata una nuova riga nel flusso del documento. Possiamo verificarlo inserendo in una pagina HTML queste due righe di codice:
<h1>Titolo</h1>
<p>Paragrafo</p>Le parole “titolo” e “paragrafo” appariranno su due righe diverse, perché <h1> e <p> sono elementi blocco.
Gli elementi inline non possono contenere elementi blocco, ma solo altri elementi inline (oltre che, ovviamente, il loro stesso contenuto, essenzialmente testo). Come si può notare, quando sono inseriti nel documento non danno origine ad una nuova riga.
Accanto a queste due fondamentali tipologie di elementi, il modello di formattazione dei CSS prevede altre due categorie: quella degli elementi lista e quella degli elementi connessi alle tabelle.
Tutti gli elementi HTML, in sintesi, hanno una loro modalità di presentazione predefinita e corrispondente alle tipologie appena viste. Tramite i CSS possiamo modificare tale modalità attraverso la proprietà display. Grazie a quest’ultima,
per fare solo un esempio, possiamo fare in modo che un titolo h1 (elemento blocco) venga mostrato come un elemento in linea; oppure far sì che un elemento a (inline) sia reso come un elemento blocco.
Elementi rimpiazzati e non rimpiazzati
Un’altra distinzione da ricordare è quella tra elementi rimpiazzati ed elementi non rimpiazzati. I primi sono elementi di cui uno user agent (il motore di un browser) conosce solo le dimensioni intrinseche. Ovvero, quelli in cui altezza e larghezza sono definite dall’elemento stesso e non da ciò che lo circonda.
L’esempio più tipico di elemento rimpiazzato è <img> (un’immagine). Altri elementi rimpiazzati sono: <input>, <textarea>, <select> e <object>.
Tutti gli altri elementi sono in genere considerati non rimpiazzati.
La distinzione è importante perché per alcune proprietà è diverso il trattamento tra l’una e l’altra categoria, mentre per altre il supporto è solo per la prima, ma non per la seconda.
Struttura ad albero di un documento
Altro concetto fondamentale da assimilare per una corretta applicazione dei CSS è quello della struttura ad albero di un documento. Il meccanismo fondamentale dei CSS è infatti l’ereditarietà. Esso fa sì che molte proprietà impostate per un elemento siano automaticamente ereditate dai suoi discendenti. Sapersi districare nella struttura ad albero significa padroneggiare bene questo meccanismo e sfruttare al meglio la potenza del linguaggio. Tutti i concetti che spiegheremo qui di seguito sono definiti nel cosiddetto Document Object Model (DOM), lo standard fissato dal W3C per la rappresentazione dei documenti strutturati.
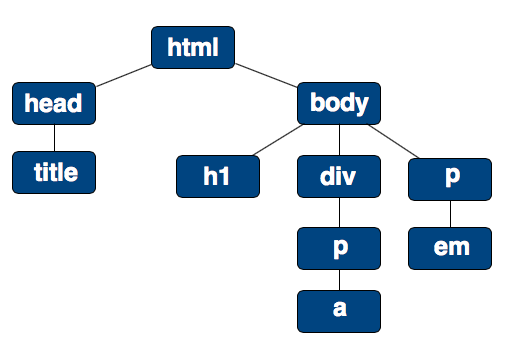
Presentiamo subito un frammento di codice HTML:
<html>
<head>
<title>Struttura del documento</title>
</head>
<body>
<h1>Titolo</h1>
<div>
<p>Primo <a href="pagina.htm">paragrafo</a>.</p>
</div>
<p>Secondo <em>paragrafo</em>.</p>
</body>
</html>
Il documento è una perfetta forma di gerarchia ordinata in cui tutti gli elementi hanno tra di loro una relazione del tipo genitore-figlio (parent-child in inglese). Ogni elemento è genitore e/o figlio di un altro.
Un elemento si dice genitore (parent) quando contiene altri elementi. Si dice figlio (child) quando è racchiuso in un altro elemento. In base a queste semplici indicazioni possiamo analizzare il nostro documento.
Ad esempio, <body> è figlio di <html>, ma è anche genitore di <h1>, <div> e <p>. Quest’ultimo è a sua volta genitore di un elemento <em>.
Si potrebbe concludere che anche <body> sia in qualche modo genitore di <em>. Non è esattamente così. Introduciamo ora un’altra distinzione, mutuata anch’essa dal linguaggio degli alberi genealogici, quella tra antenato (ingl: ancestor) e discendente (ingl: descandant).
La relazione parent-child è valida solo se tra un elemento e l’altro si scende di un livello. Esattamente come in un albero familiare si indica la relazione tra padre e figlio. Pertanto possiamo dire che <head> è figlio di <html>, che <a> è figlio di <p>, etc. Tra <div> e <a>, invece, si scende di due livelli: diciamo allora che <div> è un antenato di <a> e che questo è rispetto al primo un discendente.
L’albero del documento può essere letto non solo in senso verticale, ma anche orizzontale. In tal senso, gli elementi che sono posti sullo stesso livello, ovvero quelli che hanno lo stesso genitore, si dicono fratelli (ingl: siblings). Nel nostro esempio, h1, div e p sono fratelli rispetto all’elemento body.
Infine, c’è un solo elemento che racchiude tutti e non è racchiuso: <html>. Continuando con la metafora familiare potremmo dire che è il capostipite, ma in termini tecnici si dice che esso è l’elemento radice (ingl: root).
